Las interacciones son los distintos tipos de mensajes que se intercambian entre los usuarios y el chatbot. Las más usadas son Texto, Imágenes y Galerías/Cartas.
Además, tienes que saber que no todas las interacciones pueden usarse en todos los canales. Te dejo un resumen de las interacciones que puedes usar en cada canal:
- Despliegues Web: En los Despliegues Web, puedes utilizar todo tipo de interacciones.
- Despliegues en Facebook y Telegram: Puedes utilizar todas las interacciones, salvo las HTML.
1. Texto
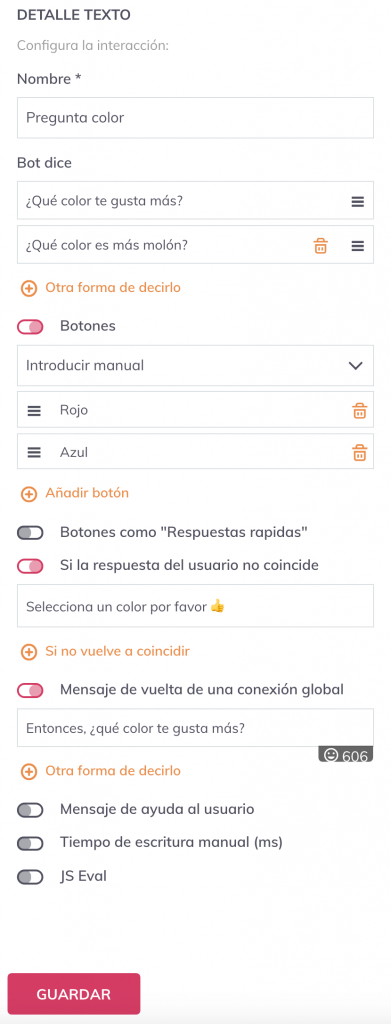
Las interacciones “texto” las usamos para confeccionar diálogos. El mensaje que queremos que diga el bot debe ir en “Bot dice”.
Además, dentro de esta opción, podemos pegar directamente un enlace a Youtube, sin necesidad de indicar nada más en la interacción.
Cuando el usuario interactúe con el bot previsualizará el video con la imagen asociada y podrá pulsar “Play” para ver el video completo.
Otra forma de decirlo: Nos permite crear mensajes aleatorios para enriquecer la personalidad del bot.
Añadir botón: Son los botones que se muestran debajo del mensaje y los utilizamos para ir guiando al usuario por la conversación.
Con estos botones también podemos pegar vínculos a páginas externas, o a teléfonos que, al pulsarlo, nos llevará a la app del teléfono para realizar la llamada.
En los botones, el Título es el mensaje que se mostrará dentro del botón y, el Valor del Postback, el mensaje que se envía cuando el usuario pulse el botón.
En la configuración del chat hemos incorporado un «Mensaje de error» para los supuestos en los que el bot no te entienda que es, general para toda la conversación.
Si seleccionamos «Si la respuesta del usuario no coincide» podremos crear mensajes de error específicos para cada interacción.
Por ejemplo, si el bot pide un email al usuario y este le da un email no válido le pedirá, por favor, que revise si ha escrito bien su correo. Esta medida contribuye a mejorar la experiencia del usuario.
Los «Mensajes de vuelta de una conexión global» los veremos con las interacciones de tipo “Subchat”.
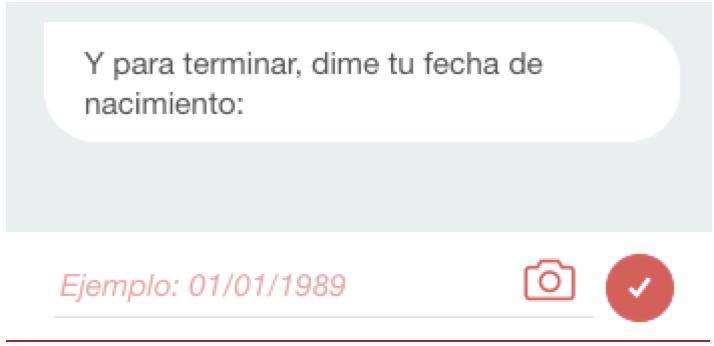
El «Mensaje de ayuda al usuario» nos permite dar una pista que ayude al usuario mediante ejemplos que le indiquen como debe contestar.
En el caso del ejemplo, le pedimos la fecha en un formato concreto.
Wannabot utiliza un algoritmo para manejar el tiempo de espera entre las distintas interacciones.
Pero, si quieres ajustarlo manualmente, puedes hacerlo a través de la opción «Tiempo de escritura manual«.
El JS Eval, lo veremos más adelante, en la parte para desarrolladores con conocimientos de programación.
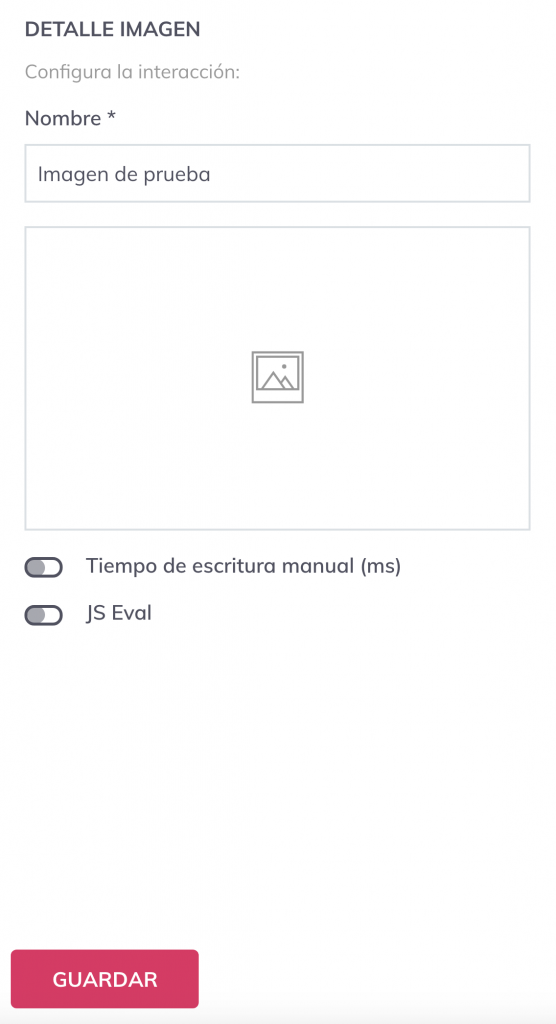
2. Imagen
Las interacciones tipo “Imagen” nos permiten incluir imágenes y GIFs. Las utilizamos cuando no queremos incluir botones o textos en la interacción con el objetivo de incorporar más agilidad o expresividad a la conversación.
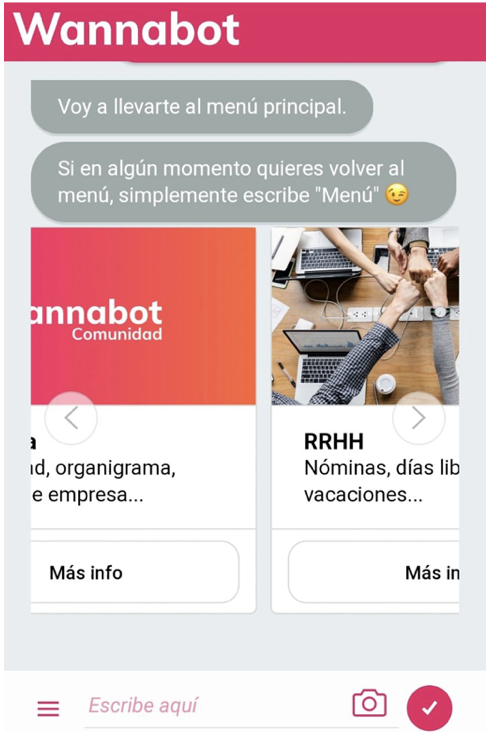
3. Tarjetas
Las “Tarjetas” las utilizamos para mostrar galerías horizontales de imágenes y productos o incluso para hacer menús más visuales. Podrás configurar títulos, subtítulos y descripciones.
Además, permite incluir botones con las mismas funcionalidades que en las tarjetas de Texto. Podemos crear galerías con hasta 10 cartas. Te dejo un ejemplo para que veas el resultado.
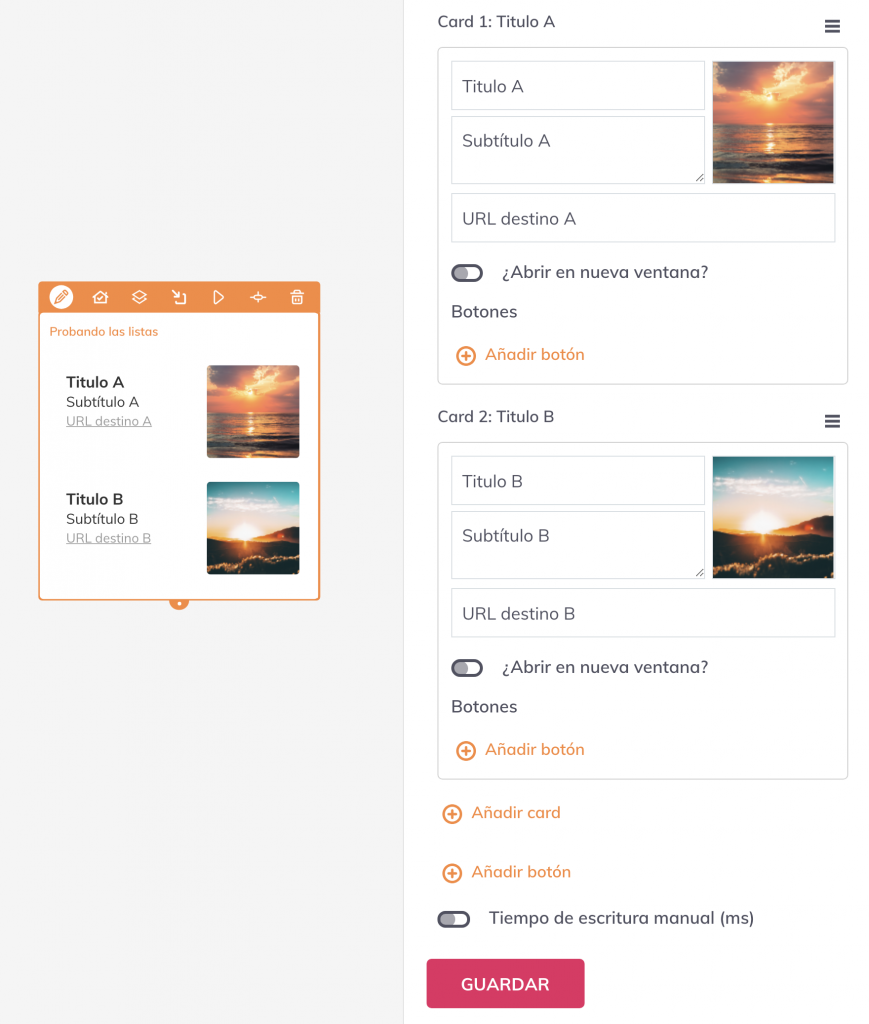
4. Listas
Las “Listas” permiten crear una relación de ítems verticales en los que podemos añadir imágenes, títulos, subtítulos y botones.
Funcionan de manera similar a las cartas. Te dejo una imagen para que entiendas cómo se diseñan.
5. Mapa
Las interacciones tipo “Mapa” sirven para mostrar ubicaciones. Con el objetivo de indicar al usuario como llegar a un determinado sitio esta interacción está integrada con Google Maps para que los usuarios puedan acceder directamente desde el bot a su app de Google Maps.
6. SMS
Las interacciones tipo “SMS” permiten automatizar el envío de SMS o mensajes de texto a teléfonos móviles. Podrás utilizar las variables o datos recopilados durante la conversación (Ej: número de teléfono y nombre) para poder personalizar los mensajes enviados.
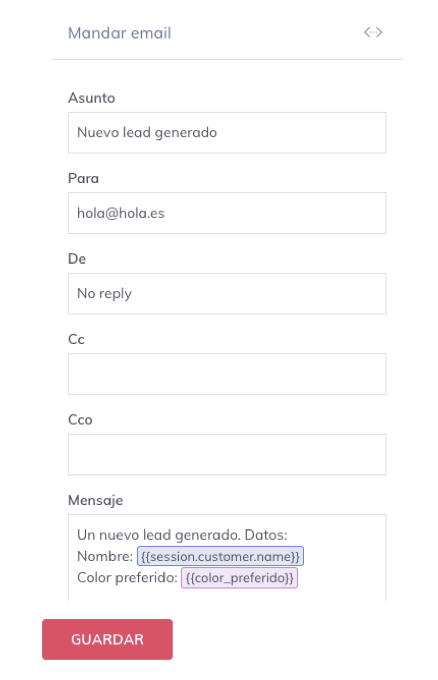
7. Email
Las interacciones tipo “Email” permiten automatizar el envío de Emails. Al igual que sucede con los SMS, podrás utilizar las variables o datos recopilados durante la conversación (Ej: email y edad) con el objetivo de personalizar los mensajes enviados.
Además, esta tarjeta permite incorporar lenguaje HTML lo que permite una mayor personalización.
8. NodeJS
Las interacciones “NodeJS” están enfocadas a desarrolladores que estén familiarizados con JavaScript. Mediante código, podrás crear llamadas a APIs de terceros o enviar formularios que te ayudarán a mejorar las funcionalidades del chatbot.
9. HTML
Las utilizamos para crear interacciones de texto con formato: negrita, cursiva, tamaños… También puedes crear interacciones escritas directamente en código HTML, incluir fotos, botones o hipervínculos.
10. Subchats
Los subchats los utilizamos para crear mini conversaciones dentro del chatbot. Estas interacciones no están conectadas mediante conexiones locales o líneas sino que, para activarse, debe hacerse ser mediante una conexión global. Visita “Variables”, para ver cómo funcionan.
Con este ejemplo podré explicarte mejor cómo funcionan los subchats:
Imagina que en el menú tengo el texto “¿Qué te gustaría hacer?” con botones. Si el usuario elige una opción que le lleve a un subchat mediante una conexión global, puede que cuando acabe quiera volver al menú inicial. En ese caso, no queremos que el mensaje sea “¿Qué te gustaría hacer?”, sabemos que ya ha pasado por allí, por lo que podríamos mejorar la experiencia del usuario incluyendo un “mensajes de vuelta de una conexión global”. El mensaje podría ser, “¿Qué te gustaría hacer ahora?” o “¿Cómo te gustaría continuar?”.
Esta interacción es muy importante para crear los “Small Talks”. Son aquellas preguntas típicas que hacen los usuarios a los bots. Conviene tener preparado nuestro bot para que dé una respuesta convincente, pero que permita poder guiar de nuevo al usuario a la conversación principal.
Eres un bot, quiénes son tus creadores, dar las gracias o pedir ayuda, son algunas de las frases más típicas de los usuarios y, tener creados mensajes predefinidos para estos casos, hará que la experiencia con nuestro bot mejore notablemente.
11. Carpetas
Las “Carpetas” permiten mantener ordenados los grupos de interacciones, ya que, cuando trabajamos con flujogramas muy amplios, si no utilizamos instrumentos que nos permitan organizar mejor el trabajo la tarea puede dificultarse enormemente.